点点定制主题-联科技V1.3-完工
这次找我定制主题的是之前用我免费主题的博主,也许是我之前的主题不能完全达到他的要求,所以就找我定制了一个主题。
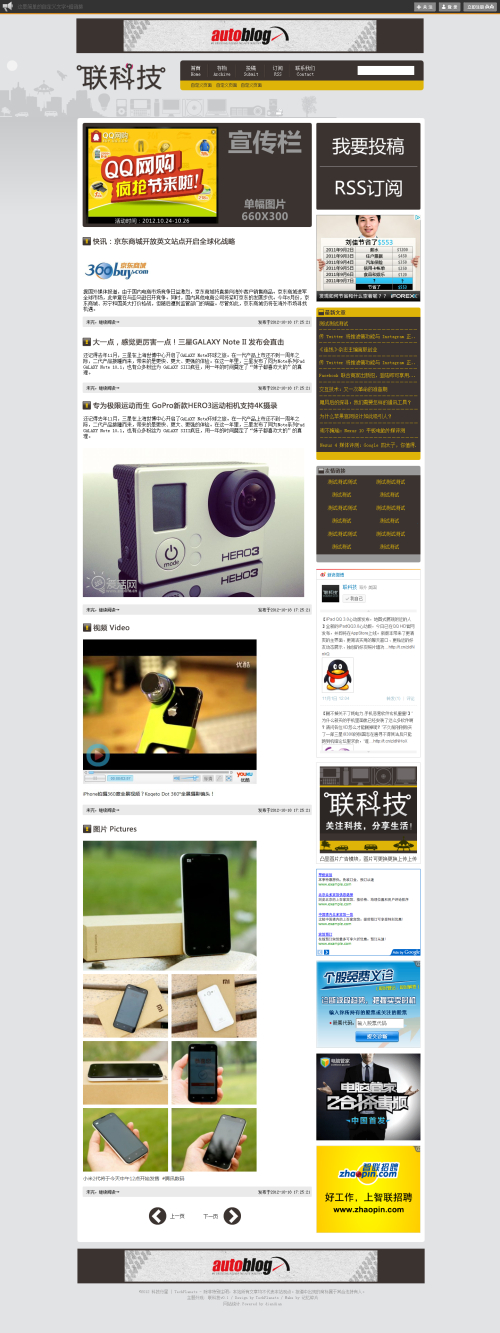
下面介绍下这个主题吧。
本主题由博主本人自己设计规划,然后由我操刀制作成点点模板。
由于之前的“斯巴达”影响,本在之前就想做的主题只能等他自定义功能恢复,也就是昨天才开始做这个主题。
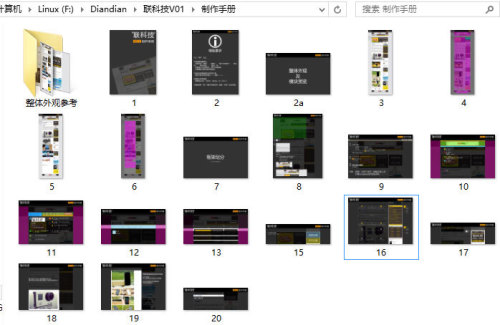
额,看到他给我发的《联科技V1.0制作手册》,有点吓到我了,做的居然这么专业,都可以当一个完整的设计稿了。

这个图就展示了他给我的设计稿了,里面详细的罗列了具体的要求,包括各种链接文字颜色,边框高度,框架边距等各种详细数值。
有了这个设计稿,弄起来方便很多啦,且他这么用心的做这个稿子,怎么能在我手上毁掉呢,所以趁今天周日,就开工把他做出来了。
鉴于习惯用css来定位圆角,所以,他设计给的圆角图片我都没采用,而是用css来定义,这样的好处就是省下了不少功夫,且可以使主题更加简洁,少了多张圆角图片,网页加载速度也会加快不少。但是不好的是,不支持圆角css的浏览器(ie6神马的)下,会变成普通的方形,当然,大家一起来抵制这种落后的浏览器吧。
ps:此图是对方给的设计稿,非本人制作后的最终版本,可以和具体效果对比下
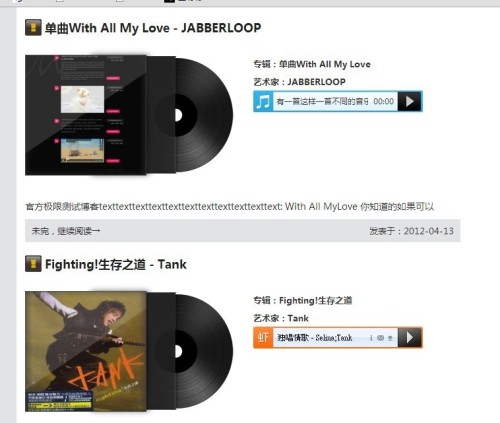
其实设计基本都是按照他的设计稿来做的,其中有个音乐类型的文章,我安排了以下这种效果。

自认为效果还是挺好的,但是他认为效果不错但是与主题颜色有点冲突,所以就放弃了我的方案了。所以音乐类型效果还是以普通效果展示。
做这个主题遇到的纠结的地方就是广告位的安排啦,因为我搞不懂哪些是直接代码的广告位,哪些是普通图片广告位,所以刚开始给定义的广告位1 、广告位2什么的排序,到后面全乱了,当然这些都是小问题啦。
额,主题初步算是完工了,后面遇到什么问题再来修正吧。
Update
v1.1
兼容性问题修复(ie6+)
链接等不同类型文章格式调整,修复
v1.2
各种css小bug修复调整
v1.3
小分辨率浏览器下css bug修复
PS:本主题为收费定制主题,不共享,如有定制需要,请与本人联系。

这个主题不错啊,求价格
QQ和我私聊吧 1048770133