分享一款简单而又强大的的自适应幻灯播放特效
今天突然看到一款很不错的自适应幻灯插件效果,在这里分享下。
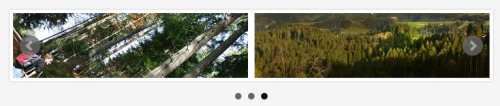
首先是效果截图啦。
这是我在1366*768分辨率查看的效果
这是我在缩小显示器屏幕下查看该幻灯的效果,完美的实现了自适应效果
下面就是使用方法了。
1、js部分
当然先引用jq库
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
如后是核心js部分,你可以通过以下链接直接调用
- <script type="text/javascript" src="http://x.papaapp.com/farm1/2893f5/9bf8271e/jquery.bxslider.min.js"></script>
2、css部分你也可以通过以下方式直接调用
- <link rel="stylesheet" type="text/css" href="http://x.papaapp.com/farm1/2893f5/7caf1566/jquery.bxslider.css" />
3、div部分
- <ul class="bxslider">
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095332TyC.png" /></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg" /></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095336QKA.jpg" /></li>
- </ul>
此处放上你自己要展示的图片就行了
4、使js效果生效
- $(document).ready(function(){
- $('.bxslider').bxSlider({
- autoHover: true,
- auto: true,
- });
- });
扩展
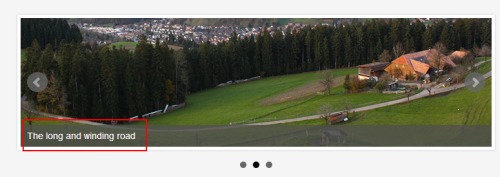
标题文字效果

暂停播放效果,如图

多屏效果

整体代码以及扩展配置如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title>自适应幻灯效果</title>
- <script type="text/javascript" src="http://x.papaapp.com/farm1/2893f5/61551013/jquery-1.8.2.min.js"></script>
- <script src="http://x.papaapp.com/farm1/2893f5/9bf8271e/jquery.bxslider.min.js"></script>
- <script src="http://x.papaapp.com/farm1/ddd78f/6516449e/A0E25.js"></script><!-- 晃动效果js -->
- <link href="http://x.papaapp.com/farm1/2893f5/7caf1566/jquery.bxslider.css" rel="stylesheet" />
- </head>
- <body>
- <ul class="bxslider1">
- <li><a href="https://huilang.me/simple-slider-adapt" target="_blank"><img src="https://huilang.me/wp-content/uploads/2013/08/095332TyC.png" title="标题1"/></a></li><!-- 加入链接演示 -->
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg" title="标题2"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095336QKA.jpg" title="标题3"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg" title="标题4"/></li>
- </ul>
- <ul class="bxslider2">
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095332TyC.png" title="标题1"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg" title="标题2"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095336QKA.jpg" title="标题3"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg" title="标题4"/></li>
- </ul>
- <ul class="bxslider3">
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095332TyC.png"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095336QKA.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095332TyC.png"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095336QKA.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095332TyC.png"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095336QKA.jpg"/></li>
- <li><img src="https://huilang.me/wp-content/uploads/2013/08/095334gM5.jpg"/></li>
- </ul>
- <br>
- 本幻灯效果由<a href="https://huilang.me/" title="记忆碎片">记忆碎片</a>整理分享<br>原文地址<a href="https://huilang.me/simple-slider-adapt" title="_blank">分享一款简单的自适应幻灯播放特效</a>
- <script type="text/javascript">
- $('.bxslider1').bxSlider({
- adaptiveHeight: true,//高度自适应
- mode: 'vertical',//模式,多屏时此处关闭 可选参数为fade,vertical
- captions: false,//启用标题
- auto: true,//自动播放
- autoControls: false,//播放控制
- slideMargin: 10,//幻灯边距
- });
- $('.bxslider2').bxSlider({
- adaptiveHeight: false,//高度自适应
- mode: 'vertical',//模式,多屏时此处关闭 可选参数为fade,vertical
- captions: true,//启用标题
- auto: true,//自动播放
- autoControls: true,//播放控制
- slideMargin: 10,//幻灯边距
- easing: 'easeOutElastic',//晃动效果
- });
- $('.bxslider3').bxSlider({
- minSlides: 2,//最少屏
- maxSlides: 3,//最多屏
- slideWidth: 170,//幻灯图片宽度
- slideMargin: 10
- auto: true,
- moveSlides: 1,//每次移动张数
- autoControls: false,
- });
- </script>
- </body>
- </html>
浏览器兼容:Firefox, Chrome, Safari, iOS, Android, IE7+
PS:js css 以及图片等均为点点服务器托管,如果非点点用户使用,最好把资源放置于自己服务器下调用,调用更加快速稳定
下载地址:http://pan.baidu.com/share/link?shareid=109398&uk=3156279266
说明:js来自网络,教程本站原创,转载注明出处
搞定收工...