点点轻博客中加入多说等社会评论方法
昨天把多说评论集成到点点了,感觉就是不错,因为之前都是在wordpress阵营混的,所以大家都不习惯评论需要登录这种模式,上次朋友想要评论,看到要登录就闪了,所以这个还是很必须的。
下面就是方法啦,首先登录多说评论中获取多说代码。
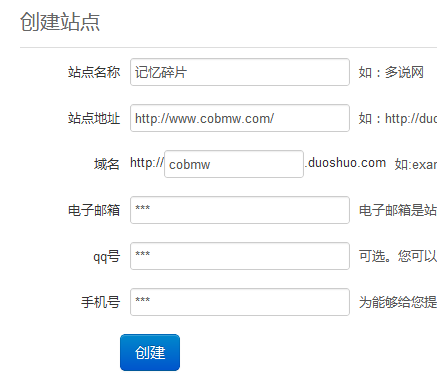
点击创建通用站点
填入相应数据

然后进入后台获取相应代码,比如我的代码如下(记住需要在前后加入{?view.post}这里是代码内容{/view.post})
{?view.post}<!-- Duoshuo Comment BEGIN -->
<div class="ds-thread" data-thread-key="" data-title="" data-author-key="" data-url=""></div>
<script type="text/javascript">
var duoshuoQuery = {short_name:"cobmw"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = 'http://static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- Duoshuo Comment END -->{/view.post}
然后粘贴到模板中的相应位置中,比如我加在了文章内容之后点点自带的评论之前。
演示 记忆碎片 附一个效果图

很简单的方法,大家有空试试。
附多说评论css特效代码
#ds-reset .ds-avatar img{
width:54px;height:54px; /*设置图像的长和宽*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
}
#ds-reset .ds-avatar img{
width:54px;height:54px; /*设置图像的长和宽*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover{/*设置鼠标悬浮在头像时的CSS样式*/
box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-webkit-box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
transform: rotateZ(360deg);/*图像旋转360度*/
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}
此段代码只是一个参考,和本站使用的效果有所不同,大家自己扩展吧。
如想多说在点点中是实现评论分级,请转至点点加入多说后实现评论分级