wordpress免费主题-旅行的意义-the-meaning-of-trave V3.5
如果你看到了本主题的演示图或者演示站,你会觉得这个主题非常熟悉,没错,这就是来自点点最热门的主题---旅行的意义。
只能说这主题我太喜欢了,那就把他仿下来吧。以前在点点的时候,仿了不少wordpress主题到点点免费共享去了,这次就反过来吧,主题也不准备出售了,直接公开分享吧,毕竟在点点也是免费共享的。
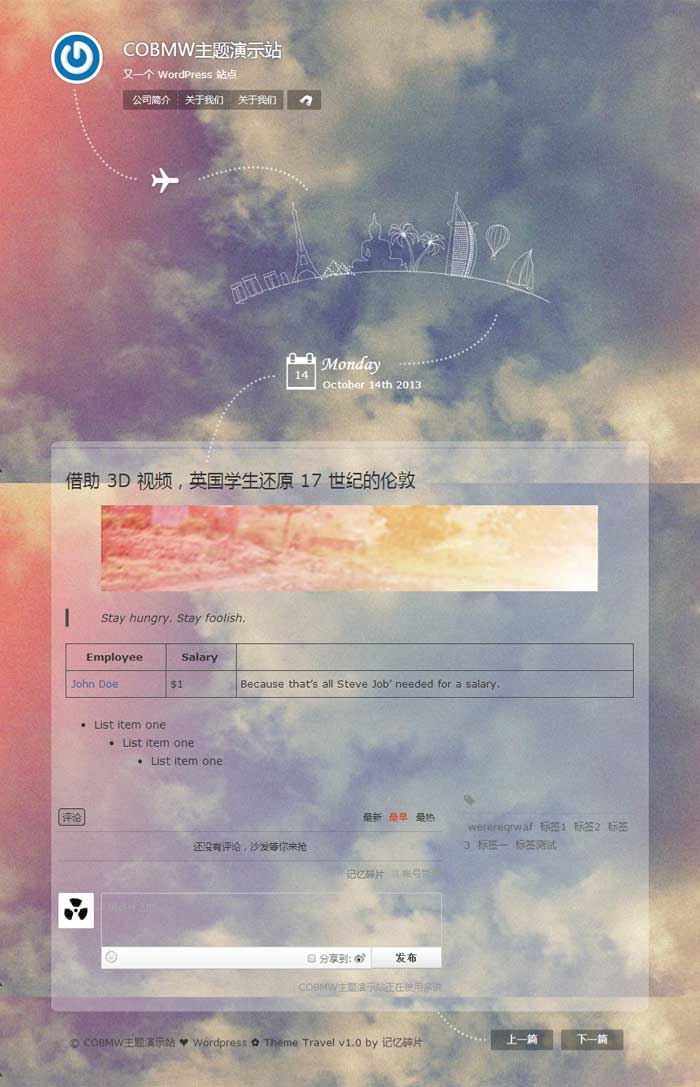
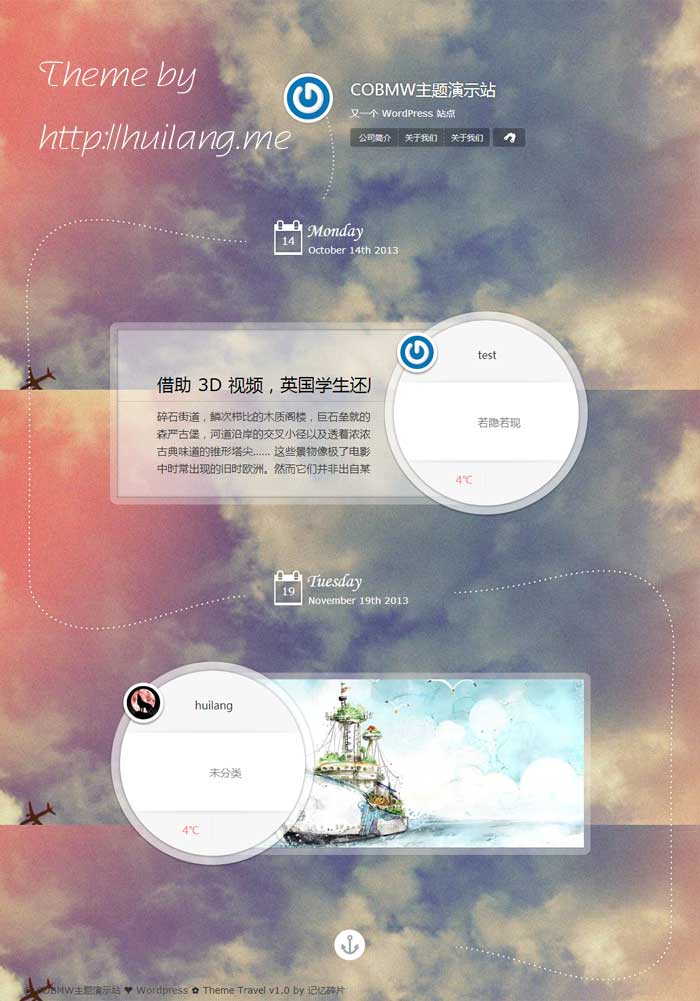
主题截图:(因截图原因,故背景图有点错位,实际站点不会)
主题演示:http://demo.huilang.me/travel/ (因多站点原因,缩略图不能自动获取,只能选用默认,独立站点是正常的)
首页

额,有种想把主题放在淘宝以0.1元的价格出售的冲动...
主题介绍:
- 主题名称:旅行的意义-The-meaning-of-trave
- 主题版本:V 3.4 (持续更新)
- 主题描述:大气清爽的一个主题,适合文本类型,图片类型的博客
- 主题特色:点击页内加载下一页内容,分成图片和标准两种文章形式
使用说明(必读):
- 菜单设置:仪表盘-外观-菜单 设置相应内容,然后记得勾上主题位置的头部菜单,这样才不会错位;
- SEO设置:仪表盘-外观-主题设置;
- 图片类型封面设置:如果要发布在首页中显示图片封面的文章,必须在发布文章的时候在右侧形式中选择 '图像' 类型。封面图片首选特色图片,然后是文章首图,最后是默认图片;
- 文章头像设置:调用的是wordpress默认头像,如需设置头像请访问http://en.gravatar.com/,效果见本站评论区域头像;
- 评论设置:主题没美化评论框,请自行在后台安装多说等第三方评论插件;
- Logo设置:第一次安装主题将不会显示logo,请转至后台主题设置保存一次主题设置即可调用默认logo,如想修改logo可以在后台输入logo修改,也可以替换img文件夹下的logo.jpg文件;
- 缩略图大小设置:后台-设置-多媒体-缩略图大小-554*252(或者像我直接填0*0 然后去掉 )
更新记录
- V1.0 2013-11-20
- 主题发布
- V1.1 2013-11-20
- 内页标签及评论位置修改
- V2.0 2013-12-26
- 修复page页面错位问题
- 添加后台头像设置
- V2.1 2014-1-13
- 修复图片类型缩略图问题
- 修正手机访问效果
- V2.2 2014-1-18
- 修复顶部头像修改失效问题
- 后台添加统计代码
- V2.3 2014-1-18
- 修改顶部头像/logo的判断逻辑(默认调用img文件夹下的logo.jpg,如后台有设置图片则调用后台图片链接)
- 后台添加favicon设置
- V3.0 2014-1-18
- 添加主题自动更新功能,升级版本号为3.0
- V3.1 2014-1-18
- 添加用户没有设置菜单时显示提示语
- V3.2 2014-1-30
- 修复文章内页中翻页代码的错误(感谢Jay! 大家新年快乐!!!)
- V3.3 2014-2-28
- 更换部分的php短代码,解决部分主机支持问题
- 评论区域添加插件安装提醒
- V3.4 2014-07-07 ( F-u-c-k G-F-W )
- 更换google字体为360的cdn字体
- 移出登陆后加载的google字体
- 更换google jq库为本地jq库
- 更换文字截断函数
- V3.5 2014-07-08
- 更换字体到本地
- 修改翻页代码到最后一页的404错误
- V3.5.1 2014-07-10
- 上个版本我的错误 把我演示站的缩略图搞进去了 这里修正下
备用下载: V1.0 v2.0 v2.1 v2.2 v2.3 v3.0 v3.1 v3.2 v3.3 v3.4 v3.5.1
主题刚完成,可能会有一些小问题,欢迎大家指出并改正
后面说一句,免费主题不提供额外功能扩展,如有需要请联系本人获取付费服务。
发布于记忆碎片-网络技术分享 http://huilang.me
文章地址:http://huilang.me/free-wordpress-theme-the-meaning-of-trave/

风格大赞!
嘿嘿 也很喜欢你的那种风格
你好,我怎么没法修改logo呢?
目测是懒得搞评论直接上多说完事XD
这都被你发现了~ 这是我的一贯作风
不错,下载看了~ 一个好皮~
主题非常漂亮~博主现在用的也很清新
:razz: 我喜欢简单清新的主题呢~
你好 博主您的现在用的模版可以分享下么
现用主题不免费共享 不好意思
哈,感觉超有爱的~
赞一个
哈哈 为什么叫苏打啊~~
高端大气上档次
点点上最热门的主题
是滴 :cool: 可惜wp没人用
lol.点点的主题 , 不错搬到wp了
这么好的主题不能埋没啊
我说下使用感受吧,第一,首页的圆圈小头像无法直接自定义;第二,没找到地方在顶级菜单栏添加下拉二级菜单;第三,不知道是不是模板代码问题,新建页面设计的不是很美观,下方排版有问题。是不是因为我用的不是付费主题,所以后台不够强大呢?
额 好像把页面的模板给漏了~ 首页头像是调用wp自带的博主头像的,我下次做个调整弄成自定义的,下拉的暂不支持,后面来添加吧。至于后台,确实是因为免费主题所以后台简单点
已经升级了
风格大赞 好看的没话说 :razz:
这个主题很赞。只是。后台换头像的功能还是不好使,然后缩略图也不行。我调试了好几遍。都不行。
头部的头像最新版加了自定义图片地址了,文章的头像是调用wordpress默认的头像 就像在我博客这个评论区域调用的头像一样 缩略图应该是没问题的呀 具体怎么不好使了呢 我可以改进下
我在后台测试一下,文章里面上传了图片,然后还设置了特色图片,并且选择的是图像,那个类别。然后还是默认的那张图片。
哦我的错 为了演示站有照片 我直接定义了个图片 晚上我回去修正下
嗯好的。
打开模板中的content.php文件 将http://test.cobmw.com/wp-content/uploads/2013/11/2013-11-208.jpg替换成< ?php huilang_thumbnail( ); ? > – -去掉第一个和最后一个空格- – 即可 或者等会下载我最新版主题
刚才按照你的修改了一下,没成功。等一下我下载你的新版的主题吧~ :idea:
主题已经更新至3.0了
这个模版不错。但是我发现,这个模版用的时候,打开速度有时候卡住。别的主题打开没问题,这个主题有时候老是会出现正在响应的问题,或者是正在连接,浏览器空白。出不来。
应该不会这样啊 我的演示站是没问题的 别人也没说出现这样呢 你地址发来看下
:smile: 不错的风格特来点赞
来支持一下,感谢博主的分享,用这个主题给女朋友做个博客
有女朋友真好~~
会有的,另外,那个头上的那个头像换不掉,重新贴个图片链接上去,还是原来那个
不是吧 这个明显的错误都有 我得马上看看
已更新至2.2 修复此问题 多谢提醒
额,真迅速 :shock:
话说今天连续了3个版本~~
博主,这主题,评论界面太丑啊,怎么调用多说的
后台安装多说插件即可
好的。我试试,谢谢
感谢分享。我用的是您的主题,
你可以看下使用说明中的第五和第六条 把评论和logo设置下
为啥3.0更新上去了,logo不显示?
请查看使用说明
设置导航才当总是失败 v3.1 设置了保存 但是主页没变化 而且 要是方便的话 在最下面加个登录链接吧 不然每次还要输入wp-login。php才能跳转到登录界面““`
额 不会吧 菜单应该没什么问题啊 你能把网址贴下吗 登录链接我加进去吧
我忘了把自己设置的菜单调出来了“` 智商捉鸡“` 登录那个也不是 必要的,自己加一个链接就行了。让你加上 就是考虑新手建博退出后想再登录不知点哪 。话说当年我就这样“`
peace.s601.xrea.com 能不能 把文章的标题栏 修窄一些 就是“”hello,world“ 不让如果文章里含图 排版会错位 如链接里第一篇
每太明白你的意思 没看到哪里有错位呢 而且你的评论还是默认的 可以试试用多说等
嗯 这个站 就是用来演示的 我的意思是 如果文章里插入图片了 该文章的标题就会被图片覆盖 第一篇那个带图的就把标题遮住了
为什么浏览正文时,下面的上一页下一页不能用。。。 :sad:
在footer.php中的判断语句里 is_single()中应该是next_post_link()和previous_post_link()方法;
get_permalink(get_adjacent_post(false, ”, false));和get_permalink(get_adjacent_post(false, ”, true));这两个来代替 我在新版本中更改下 多谢指出
测试了半天,发现主题在开启adblock的情况下背景图片会消失,变成空白之后好难看 :cry:
额 我怎么不会!! 你看下我的演示站 还有 网址可以不填滴~
:idea:
背景图不错
下载链接好像失效? == 囧
我测试了 没问题啊 skydrive的网盘 一向很稳定的呢 再试试
还是不行,囧,可能是我这边的原因吧。请问可以分享一份3.2的到其他的网盘吗,谢谢 :grin: 或者发到我邮箱[email protected] 谢谢啦~~ :razz:
放在百度网盘了 刷新文章就能看到下载地址
谢谢啦~
简洁的主题,nice
Thanks
主题很好看,第一眼就喜欢上了!
报告一个BUG(关于首页标题栏显“”):
这个问题困扰了我很多天! 因为没学过php,只了解一点点html,经过对比其他主题发现,以下代码少了个”php”!
更正为:
希望您能抽出宝贵时间对该主题持续更新,谢谢!
确实有这个问题 是一些代码用的是短代码 某些主机不支持导致解析失败,我改下吧 感谢您的关注
已更新
文章特色图像是正方形。。怎么铺满
后台-设置-多媒体-缩略图大小
:shock: :shock: :shock: 求助啊http://www.yqzhaoyi.com/,为什么更新的所有文章,在首页缩略查看的时候最后几句会出现乱码,您看下,求帮忙解决。http://www.yqzhaoyi.com/
网站底部的 “❤ WordPress ✿ Theme Travel v1.0 by 记忆碎片”这些怎么去掉呢?记忆碎片大神,加下你的QQ或者联系方式可否,愿意付给您服务费。QQ943096119
版权 请保留 联系方式见网站边栏右侧
skydrive。。
:razz: :razz: :razz: 顶一个,很不错的主题,谢谢你的分享
这个主题真的很好看,!请问在哪可以下载呢?谢谢
头上不是有下载链接吗
有个小问题请教,页面下,两张及以上图片自动换行了,实验了下,如果把CSS 230行中“display: block”这个删掉,多张图片就不会自动换行了,不知道把这个属性去掉了对其他地方有没有什么影响的
只影响正文部分的图片排列 用来去除图片插入后多出4px左右的高度以及换行的 可以去掉 不影响其他布局
钟爱文艺风~
主题非常漂亮,但是最近google和谐了,导致了字体也不能用,我看你更新了版本,但是我这边测试后发现,Felipa字体用360的CDN还是不行。我这边是华数宽带
不行就下载到服务器来引用吧
更新了 修正了一个bug 还有把字体弄到本地了
这速度杠杠的,哈哈
刚想建立个自己的 网站 不错 我拿你的去改了 对了我发现一个问题
jquery.min 这个文件你调用错了 后最是js 不是 map
不过也不错好过之前的我直接去掉了代码 支持 你 我也想学主题制作
诶 我看没错啊
qq说吧 这没办法截图
怎么缩略图显示的是http://test.cobmw.com/wp-content/uploads/2013/11/2013-11-208.jpg、
我错了 把演示的图弄进去了 我待会改改
content。php 13行 改为<img scr="”> 这样对吧??
代码被过滤掉了 汗死
把我i注释了的代码显示出来 注释的上一行删了就行了
你加下我qq吧 14392977 有几个问题 一个加载的问题还有一个是缩略图问题
这个主题还有很多需要完善的地方!!现在只是没有时间慢慢说明!
下次有空再来说明!!
是的 主要是我自己没在用 没去折腾 其实我现在用的主题我都N久没动了
很喜欢这个风格。有个小问题,安装了3.5.1,可是在wp后台更新里还是提示让更新,主题页面显示版本是3.5
可能是版本号没改,以这个页面为准 无视就行 回头望改下 谢谢反馈
文章分类不在作者和热度中间的空白处显示,怎么办啊…… :?:
看了一下审查元素,发现表格里面没有获取到分类或者是标签的信息,再去看php,发现是,虽然不知道为什么是”,但还是保险起见,弄成了
我好像没看懂你的意思
好像菜单添加有点问题。 截图 http://t.williamgates.net/thumb-33C5_53F6DF3B.jpg
看来是IE的问题 -。-
我的私人博客用的就是你这个主题,太喜欢了。但是我安装WP Thread Comment插件启用之后怎么不显示呢?http://sngiii.com/?page_id=57
我看了下插件介绍 This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress. 可能插件太老了 试试别的?
哦,昨晚换成多说评论插件可以。暂用多说吧。
每个用户的头像能不能弄成上传的模式呢,你现在让我们保存一个外链图片很不稳定,而且麻烦。
你可以在后台多媒体上传后调用
我是新人, :o
标题没有描述。。。
只有个博客名 不是很好!
先赞一个,但是,百度云观测,提示该主题有漏洞哦。安全漏洞 敏感信息泄露
我刚才检测了下 好像提示没问题
主题挺好看的~
很强大,很喜欢,不过请问首页设置成一个静态页面,怎么才能打开博客文章呢?
漂亮
老大,我发布了一个图片文,一开始挺好的,图片铺满了,挺漂亮,但是我又发布了一篇,结果一换行图片右边空出了一截,好难看,我设置了图片居中、大小什么的都不管用(PS我选中的是图片类型,应该没错),求老大指点 5555
老大,你可以去我空间看一下,我弄了两个一模一样的,在右边的就铺满了,在左边的就有空白 :cry:
图片尺寸要加长一点呢 在右边的铺满了其实是没铺满的地方没那个圆圈遮住了而已,到左边的时候就显示空白了
标准规格一般是多少?老大
尺寸是554*253 高度超出自动隐藏
嘿嘿,万谢 :idea:
博主,问一下,我想把首页最底下的版权那些字体设置成白色的,要改哪些代码 ? 我在 style.css 改了一下,只是一部分字体变成了白色,还有一部分“Theme Travel v3.5 by”在哪里改呢 ? 谢谢 !
很漂亮,还需要改进,速度很慢,不知道是不是gravatar的原因
博主,这个主题我在主题网找到了1.2版本。。这个版本错误真是多得我都想哭了
我php只有一丁点基础(看了3页教程),改起来真的很费劲 不过总算是改好了
终于找到新的版本了,谢谢,希望继续更新啊!!!这个主题非常的好!
补充:是2.1版本的,bug有很多
而且3.5版本仍然有博文无法显示完全 直接就The End了
在么?老大。我想问一下,多媒体的2M限制可以修改一下么,最好来个背景音乐那就漂亮了,呵呵,期待您的帮助 :lol:
导航能不能居中,现在如果导航项目比较多的话都在右边 看起来不太协调
增加用户后,用户邮箱收不到邮件
现在四大社会化评论插件已经完全当机了,怎么搞啊 大神