给点点添加自定义音乐播放器并可设置自动播放等
想给新做的主题添加一个好看的背景音乐播放器,像简单添加
<embed src="(添加音乐网址)" hidden="true" autostart="true" loop="true"></embed>
这种的自动播放的就太简单了,当然,你只是想弄个背景播放,且不想太麻烦用这个最方便了,但我觉得太简单了,所以就在别人的模板里找找,想看下有没有好点的音乐播放器。
在模板库里淘了一会,终于发现了一个挺不错的播放器,并添加在我的模板上,可以实现是否自动播放,后台自定义播放音乐内容,多曲播放等,顺便把其中的操作方法分享下吧!
首先在header前添加以下内容
{#boolean:音乐播放器.启用播放器|value:"true"}
{#boolean:音乐播放器.自动播放|value:"false"}
{#text:音乐播放器歌曲一.mp3地址|value:"http://a.papaapp.com/farm1/19/53EAEE74712880DBF40B0A7915561C13.mp3"}
{#text:音乐播放器歌曲一.名称|value:"again and again"}
{#text:音乐播放器歌曲二.mp3地址|value:""}
{#text:音乐播放器歌曲二.名称|value:""}
{#text:音乐播放器歌曲三.mp3地址|value:""}
{#text:音乐播放器歌曲三.名称|value:""}
{#text:音乐播放器歌曲四.mp3地址|value:""}
{#text:音乐播放器歌曲四.名称|value:""}
{#text:音乐播放器歌曲五.mp3地址|value:""}
{#text:音乐播放器歌曲五.名称|value:""}
也就是在之前的
{#color:模板色系|value:"#0F3D5E"}
{#color:背景颜色|value:"#ECEEF0"}
{#boolean:显示关注按钮|value:"true"}
{#boolean:显示标签云|value:"true"}
这个基础上添加
其作用是可以在后台面板中自定义是否开启播放器,是否自动播放,添加自定义音乐地址(上面我留了三个音乐地址,大家可根据需要设置数目)
然后就是body内的内容啦,在你想要添加的地方加入以下代码即可
{?$_音乐播放器.启用播放器}
<center class="music">
<embed src="https://huilang.me/wp-content/uploads/2013/08/095753mtc.jpg" quality="high" wmode="transparent" width="200" height="10" name="billy" align="middle" type="application/x-shockwave-flash" />
</center>
{/$_音乐播放器.启用播放器}
然后就是css定位啦,看自己的需要给播放器放一个好一点的位置吧!
通过这个我才发现,点点主题添加自定义项目原来这么简单,只需几个函数就搞定了,而在wordpress中,需要针对functions中添加一些较为专业的内容才能实现,而点点的话,会点基础的就可以轻松实现了!
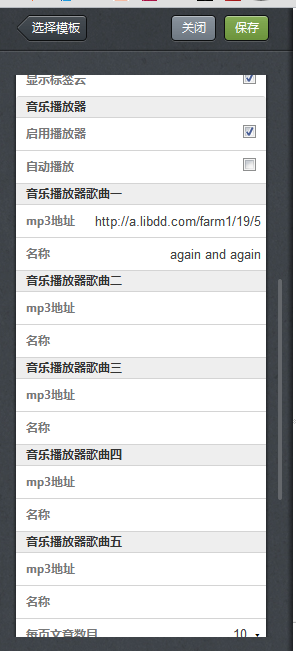
最后截个后台设置选项的图


或者 直接点 用以下代码
- <embed src="http://x.papaapp.com/farm1/c8b5b1/e96c8653/billy.swf?autoplay=true&f0=http://x.papaapp.com/farm1/2893f5/6bbf3cfe/SomethingInTheAir.mp3&t0=Something In The Air-Memento&f1=http://a.papaapp.com/farm1/19/53EAEE74712880DBF40B0A7915561C13.mp3&t1=again and again&f2=http://a.papaapp.com/farm1/19/53EAEE74712880DBF40B0A7915561C13.mp3&t2=again and again&total=3" quality="high" wmode="transparent" width="200" height="10" name="billy" align="middle" type="application/x-shockwave-flash" />
其中autoplay=true中true为自动播放,如不需要改成false,后面依次是歌曲地址,歌曲名称,歌曲地址,名称...
就这样 搞定...